Just another WordPress weblog
- News Front Page
- General
- Header
- Blog Posts
- AdSense
- blogger hack
- Blogger Header
- HTML and XHTML
- Video Tutorials
- Money Making
- Site Promotion
- Homebased Business
- Blog Income
- Free Translate
- Animated images
- appreciation
- background
- Browsers
- Business Blog
- slideshow
- drop-down menu
- Label List
- Menu bar
- HTML color codes
- Layout
- Javascript
- Schedule future posts
- Visitor counter
- Templates 4 Column
- Templates 2 Column
- Templates 3 Column
- Add Blogger search box
- Blogger Video
- Translate
- Flash Music Player
- Chat Box
- Auto Cad 2009
- Tutorial
Page added on January 7, 2009
Numbered List and Bulleted List
The Blogger’s post editor gives you one number style for an Ordered (Numbered) list and one bullet style for an Unordered (Bulleted) list. Here, we shall let you know how you can change these styles to add variation to your posts. We shall also discuss how links can be incorporated into such lists and how a marquee tag can be added to make the list scroll.
Ordered (Numbered) List
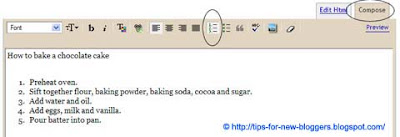
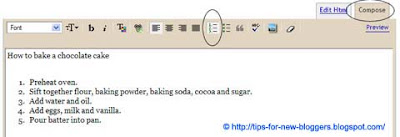
We like to use ordered lists to assign numbers to a list of items or a step-by-step instructional guide. Inserting it into our posts is easy. When you are creating a post, choose the “Compose” mode and click the button in the toolbar that says “Numbered list”. Type your items and press Enter after every item. You will see numbers 1, 2, 3 and so on assigned to each item.

Sometimes, you may not want numbers. For example, if you have a Table of Contents, you may want to use capital letters A, B, C to the list. If you have a long article with several lists, you may want to use Roman numbers I, II, III too. What you do after typing the list is to change the mode from “Compose” to “Edit HTML”. You will see the HTML that looks like this:-
|
How to bake a chocolate cake
|
|---|
The
- tag represents “ordered list” and each list item starts with
- tags. Notice that they must have closing tags. After each list item, there is a tag and after the entire ordered list, there is a closing
|
|---|
When you click back to “Compose” mode, this is how the post will look:-

The other possible types that you can use are the Lowercase letters, Roman numerals, and Lowercase Roman numerals.
type=”a” will give you a, b, c
type=”I” will give you I, II, III
type=”i” will give you i, ii, iii
Unordered (Bulleted) List
Using the above cake recipe example, the ingredient list need not have any particular order. Instead of numbers, we will use “Bulleted list” in the toolbar to type in our ingredients. The standard Blogger style is a Disc bullet (a black colored dot).

This time, when we view the code under “Edit HTML” mode, we will see this:-
|
Ingredients
|
|---|
The
- tag means “unordered list”. The other styles you can change the bullets to are the circle and the square. Just like the ordered list, we can add within the
- Blogger Tips
- Famous Quotes
- Business Fables
- Blogger Tips
- Famous Quotes
- Business Fables
- Preheat oven.
- Sift together flour, baking powder, baking soda, cocoa and sugar.
- Add water and oil.
- Add eggs, milk and vanilla.
- Pour batter into pan.
- tag the type of bullet. We can have:-
- type=”circle”>
Or
- type=”square”>
We have incorporated both of them into our sample to let you see how they would appear:-

Link List
Instead of having just words, we can have text links within an ordered or unordered list. A detailed writeup of text link codes can be found at our article on Hyperlinks and Image Links. Put the text link code into the numbered or bulleted list. For example, this HTML code:-
Will give you this, with links opening in new windows or tabs when clicked.
You can also replace the text links with image links.
Scrolling Links
We can make the links scroll by combining the above code with the marquee tag. The various styles of scrolling text and their attributes were explained in our article on Scrolling Text – Marquee HTML Code.
If we take one of the specimen scrolls, this scrolling text code:-
Will give you a link list that scrolls upwards:-
The Blogger’s post editor gives you one number style for an Ordered (Numbered) list and one bullet style for an Unordered (Bulleted) list. Here, we shall let you know how you can change these styles to add variation to your posts. We shall also discuss how links can be incorporated into such lists and how a marquee tag can be added to make the list scroll.
Ordered (Numbered) List
We like to use ordered lists to assign numbers to a list of items or a step-by-step instructional guide. Inserting it into our posts is easy. When you are creating a post, choose the “Compose” mode and click the button in the toolbar that says “Numbered list”. Type your items and press Enter after every item. You will see numbers 1, 2, 3 and so on assigned to each item.

Sometimes, you may not want numbers. For example, if you have a Table of Contents, you may want to use capital letters A, B, C to the list. If you have a long article with several lists, you may want to use Roman numbers I, II, III too. What you do after typing the list is to change the mode from “Compose” to “Edit HTML”. You will see the HTML that looks like this:-
|
How to bake a chocolate cake
|
|---|
The
- tag represents “ordered list” and each list item starts with
- tags. Notice that they must have closing tags. After each list item, there is a tag and after the entire ordered list, there is a closing
|
|---|
When you click back to “Compose” mode, this is how the post will look:-

The other possible types that you can use are the Lowercase letters, Roman numerals, and Lowercase Roman numerals.
type=”a” will give you a, b, c
type=”I” will give you I, II, III
type=”i” will give you i, ii, iii
Unordered (Bulleted) List
Using the above cake recipe example, the ingredient list need not have any particular order. Instead of numbers, we will use “Bulleted list” in the toolbar to type in our ingredients. The standard Blogger style is a Disc bullet (a black colored dot).

This time, when we view the code under “Edit HTML” mode, we will see this:-
|
Ingredients
|
|---|
The
- tag means “unordered list”. The other styles you can change the bullets to are the circle and the square. Just like the ordered list, we can add within the
- Blogger Tips
- Famous Quotes
- Business Fables
- Blogger Tips
- Famous Quotes
- Business Fables
- tag the type of bullet. We can have:-
- type=”circle”>
Or
- type=”square”>
We have incorporated both of them into our sample to let you see how they would appear:-

Link List
Instead of having just words, we can have text links within an ordered or unordered list. A detailed writeup of text link codes can be found at our article on Hyperlinks and Image Links. Put the text link code into the numbered or bulleted list. For example, this HTML code:-
Will give you this, with links opening in new windows or tabs when clicked.
You can also replace the text links with image links.
Scrolling Links
We can make the links scroll by combining the above code with the marquee tag. The various styles of scrolling text and their attributes were explained in our article on Scrolling Text – Marquee HTML Code.
If we take one of the specimen scrolls, this scrolling text code:-
Will give you a link list that scrolls upwards:-
FEATURES, VIEWS & REVIEWS

Donec cursus
Lorem ipsum dolor sit amet ipsum.

Sit ante dos
Curabitur ante ipsum gravida sit.

Lorem ipsum
Sed imperdiet ipsum vulputate.
RELATED STORIES
LATEST NEWS HEADLINES
- Podcast: How To Create And Market A Best Selling Info-Product
- Niche Affiliate Marketing System Workshop Invitation
- Free Link Building Video Tutorial
- Why You Need To Track Your Traffic
- Get Personal With Your Commenters – Boost Your Subscribers (Video Guide)
ALSO IN THE NEWS
Live Niche Affiliate Marketing WorkshopNO, you are not seeing double!
But you are seeing a post that has every chance of making 2009 your best year ever! Mark your calendar for January 30 to February 2nd and plan to be part of the Live Niche Affiliate Marketing Workshop!
http://www.nicheaffiliatemarketingsystem.com/
My friend and partner David Perdew organizes a workshop where you can learn [...]
MORE STORIES
Video Camera Guide For Bloggers- AdSense Code in Blogger Post Body
- AdSense Product Referrals in Blogger
- Author Comments - Different Styles
- Numbered List and Bulleted List
- Difference - HTML and XHTML
- Header Image and Title Alignment (II)
HAVE YOUR SAY
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, dolor sit ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, dolor sit ipsum.SELECTABLE PROMOTIONAL BLOCK
 Lorem ipsum dolor sit amet, consectetur adipiscing elit, dolor sit ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, dolor sit ipsum.MORE NEWS HEADLINES
- Header Image and Title Alignment (I)
- Horizontal Menu and Navigation Bar
- Random Header and Background Images
- Change Blogger Header background color
- Background Image for Blogger Header (New)
- Background Image for Blogger Header
Subscribe to our feed Are we delicious? Add us to Digg Bookmark us Flickr gallery